本次开源课程的作业是部署一个静态网页博客。相比于动态网页,静态网页具有以下特点:
- 速度快
- 安全性高
- 简单易用
- 易于托管
- 可定制性强
博客主题及其选取原因
我的博客选择通过Jekyll静态网站生成器生成,Jekyll可以很方便的将源代码转换为静态HTML文件,配合github page的功能可以轻松地部署在个人页面上。此外,Jekyll也具有很多定制化的主题,在github上有许多主题仓库,可以很方便从中选择并部署。我选择的是一款由国人设计的主题TeXt。

我选择该主题有以下几点原因:
- 界面简洁:TeXt 是针对个人或团队网站、博客、项目、文档等的一款高度可定制的 Jekyll 主题。它参考了 iOS 11 的风格,有大而突出的标题和圆润的按钮及卡片。
- 文档全面:由于作者是中国人,所以该主题不仅具有全面的文档介绍,还添加了中文简介。
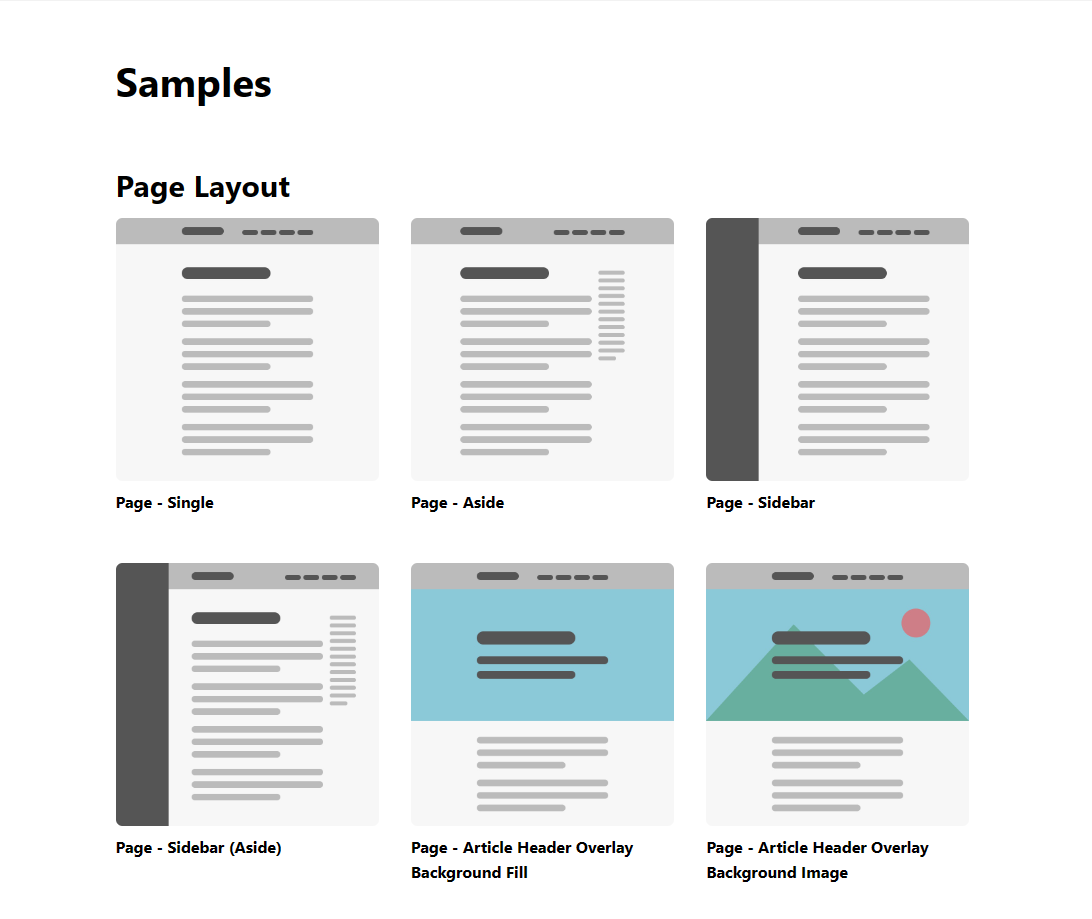
- 部署方便:作者搭建了大部分的网页框架,使用者只需要修改配置文件即可使用。同时还有示例网站,可以对照依据个人喜好添加元素。
博客页面布局及其设计思路
在TeXt中可以自定义头部导航栏,可以在_data/navigation.yml中配置,我设计了四个模块,分别是Home主页、Archive归档、About关于我以及Github个人仓库页面。
- Home主页:呈现最近发布的博客列表。
- Archive归档:由标签分类展示所有的博客。
- About关于我:有关个人的介绍。
博客功能实现及其技术选择
Jekyll是一个基于Ruby的静态网站生成器,我通过它来创建漂亮的博客和网站,以下是功能实现的步骤:
- 安装Ruby和Jekyll:在Ruby官网下载安装最新版本的Ruby环境。参照Jekyll的官方文档,根据我的操作系统和使用场景进行安装Jekyll
-
创建博客:这里可以通过Jekyll命令
jekyll new myblog创建博客目录,其中会包含Jekyll博客的基本结构和文件。由于我采用了定制化主题TeXt,所以我可以在作者仓库clone该主题的模板。
- 更改配置文件信息:在_config.yml是Jekyll的配置文件,它用于指定站点的全局设置、页面设置、插件设置等。以下是_config.yml 中可能包含的一些设置选项:
- title:站点的标题。
- description:站点的描述。
- url:站点的 URL。
- baseurl:如果您将网站托管在子目录中,可以指定网站的基本 URL。
- permalink:用于生成页面的永久链接的格式。
- timezone:站点所在的时区。
- paginate:用于分页的文章数。
- exclude:指定哪些文件或目录应该从站点中排除。
- include:指定哪些文件或目录应该包含在站点中。
- plugins:指定要加载的插件。
- defaults:指定默认的前置和后置数据,以及其他页面设置。
- markdown:指定 Markdown 的设置选项。
- 编辑博客内容:在当前目录下,使用Markdown语法创建博客文章。可以将博客文章放在_posts目录下,也可以在其他目录中创建博客页面。
-
运行Jekyll:在命令行中执行以下命令,启动Jekyll服务
bundle exec jekyll serve这将启动一个本地的Web服务器,在http://localhost:4000/上展示博客内容。可以在浏览器中查看博客,并在本地进行预览和测试。
- 发布博客:当准备好发布博客时,可以使用GitHub Pages来托管博客,可以将博客代码推送到GitHub仓库,并在GitHub Pages设置中选择相应的分支和路径。GitHub将自动构建和发布博客站点。可以在https://username.github.io/中访问该博客。
博客样式设计及其美学考量
个人更青睐于简约风格的博客,追求极简主义,更加注重内容本身的价值而不是花哨的装饰与炫目的效果。尽可能用简单的设计元素传递信息。在排版上尽可能去掉多余的装饰和线条,让页面整洁有序。一般采用简洁的配色方案,一般采用黑白灰以及少量的明亮色彩,使整个页面看起来更加干净清爽。选择简单、易读、比例协调的字体,以保持页面的视觉平衡。

博客制作过程中遇到的问题及其解决方法
- 在配置config文件时,会遇到不知道参数如何填写的问题,通过查阅官方文档可以解决。同时,我发现可以配合ChatGPT来完善我的配置文件,通过询问ChatGPT,可以得到很不错的解决方案。

- 通过命令可以在本地端口预览博客,但是我发现部署后的页面有些不同的地方(对比图4和图5),目前还不知道是什么原因造成的。


- 由于我采用了定制化的主题,所以在个人github仓库中有大量的样式和文档说明,造成仓库臃肿庞大,因此在了解了各部分文件的用途后,我会将不必要的文件删除。
- 有关图片链接也有一点问题,目前可以通过在根目录存放图片解决。但是这样不利于仓库的简洁,因此之后需要找到更加合适的解决方案。